뷰 CLI
뷰 개발자들이 편하게 프로젝트를 구성할 수 있도록 뷰 코어 팀에서 CLI 도구를 제공합니다. CLI는 커멘드 창에서 명령어로 특정 동작을 수행할 수 있는 도구라고 할 수 있습니다. CLI에서 제공하는 명령어를 이용하면 뷰 애플리케이션을 개발하기 위한 초기 프로젝트 구조를 쉽게 구성할 수 있습니다.
뷰 CLI 설치
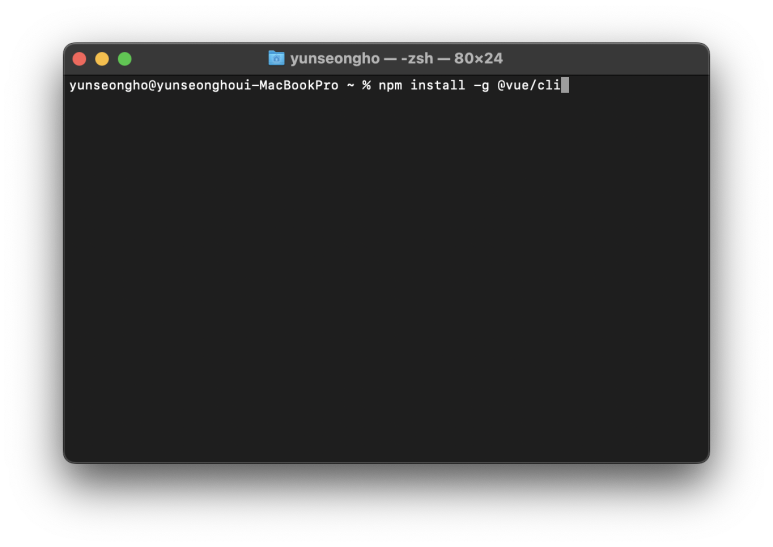
뷰 CLI를 사용하기 위해 먼저 설치 작업을 진행하겠습니다. 아래와 같이 명령 프롬프트 창(윈도우) 또는 터미널(맥)을 실행한 후 npm install -g @vue/cli을 입력합니다.

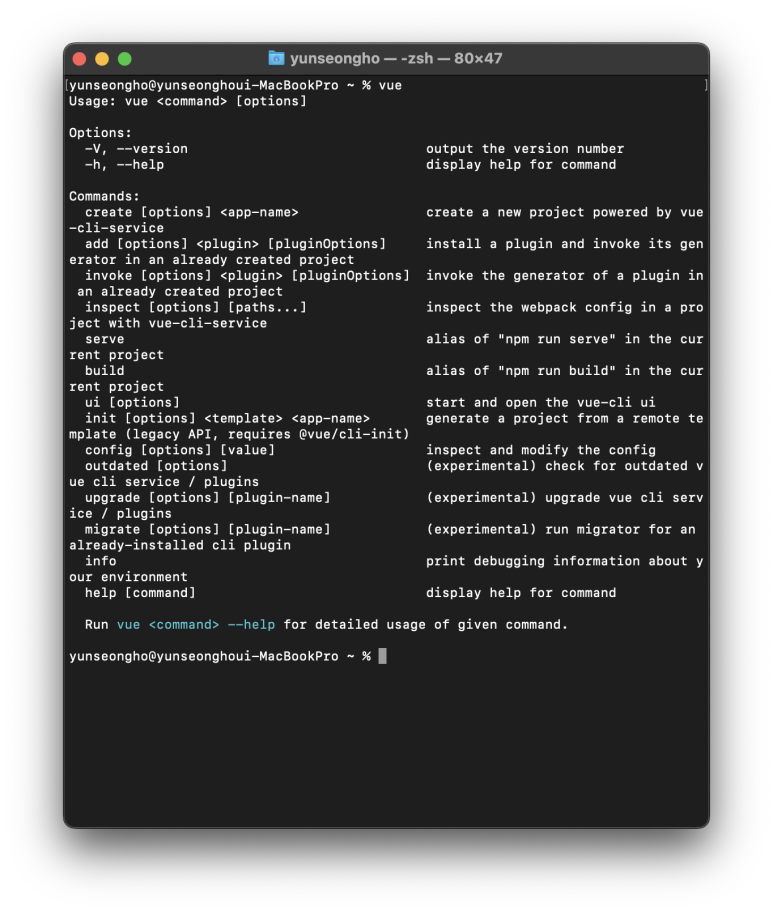
명령어를 실행하면 설치가 진행되고 뷰 CLI가 시스템 레벨에 설치됩니다. 시스템 레벨에 설치되었다는 말은 명령 프롬프트 창에서 vue를 입력하면 다음처럼 명령어를 인식한다는 의미입니다.

뷰 CLI로 프로젝트 생성하기
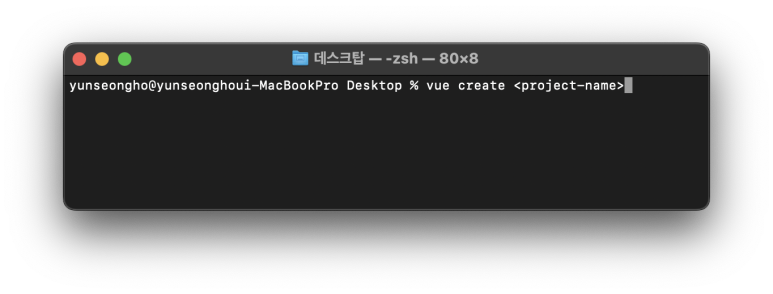
- 뷰 프로젝트를 생성할 빈 폴더를 하나 생성하고, 빈 폴더에서 명령 프롬프트 창을 열어 vue create <project-name>을 입력합니다. 프로젝트 이름은 원하시는 이름으로 정하시면 됩니다.
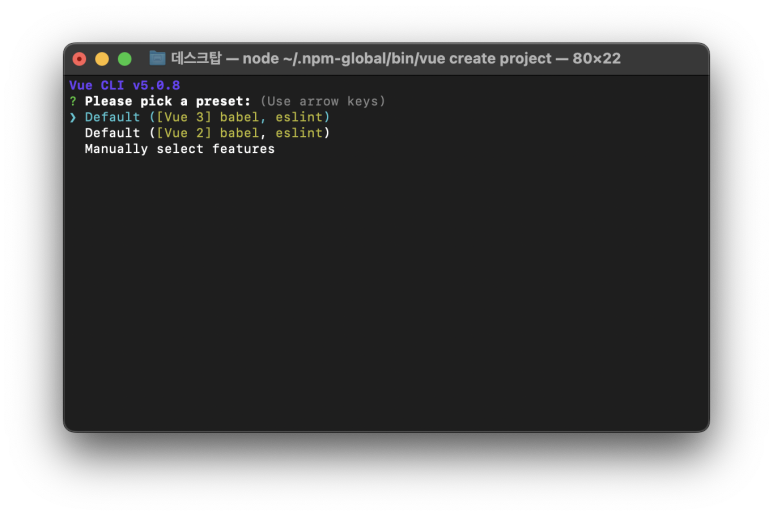
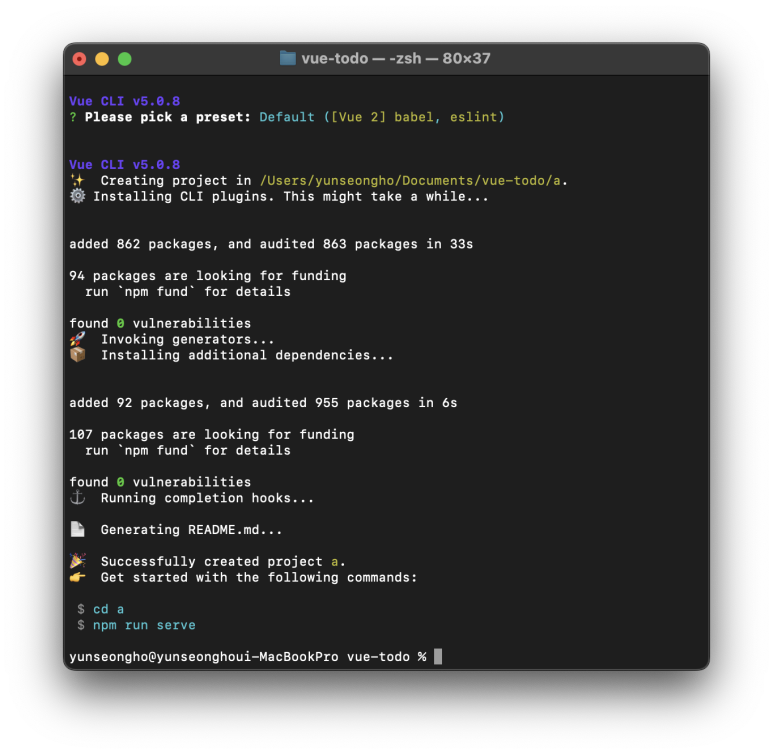
명령어를 입력하면 다음과 같은 질문이 화면에 나타납니다.


이번 프로젝트에는 vue 2버전을 사용했습니다.
다운로드를 하게 되면 다음과 같이 화면이 나타납니다.

위에 화면에서 cd a, npm run serve라는 게 있습니다. 내가 지정한 파일에 들어가서 서버를 실행을 하라는 명령어입니다. 저는 예제를 위해 프로젝트 이름을 a로 했지만 자기가 정했던 프로젝트 이름은 cd ~라고 뜨게 될 겁니다. npm run serve는 내가 만든 프로젝트에 서버 실행입니다.
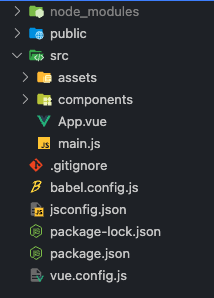
2. 그리고 뷰 애플리케이션을 구동하기 위한 관련 라이브러리를 모두 다운로드합니다. 다운로드가 완료되면 다음과 같은 폴더 구조가 생성됩니다.

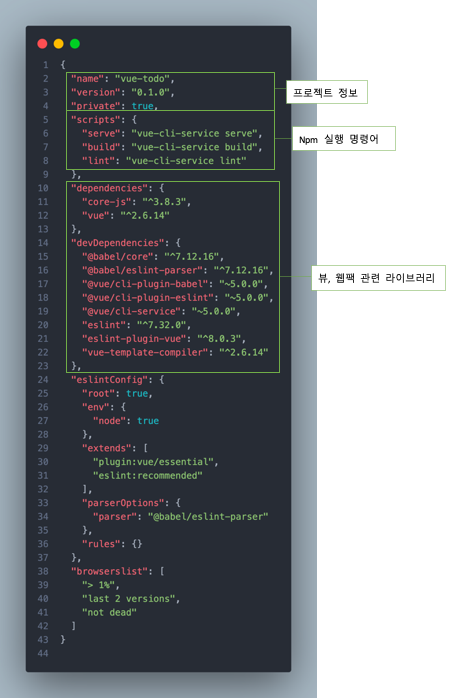
뷰 CLI 프로젝트 기본 구조를 보면 package.json 파일도 함께 생성됩니다. package.json 파일은 프로젝트 정보를 담고 있는 설정 파일임과 동시에 npm 명령어 및 뷰로 애플리케이션을 제작하는 데 필요한 라이브러리 정보들을 포함하고 있습니다.

터미널에 프로젝트 폴더에 들어가고 npm install 명령어를 실행하면 package.json의 라이브러리 목록이 전부 프로젝트의 node_modules 폴더 밑에 설치됩니다. 웹 팩을 빌드 하기 위한 바벨(Bable) 및 여러 가지 로더, 웹 팩 데브 서버 등의 라이브러리와 뷰를 구현하기 위한 뷰 코어 라이브러리 등이 설치됩니다.
3. 마지막으로 npm run serve를 실행하면 브라우저가 실행되면서 아래와 같은 화면이 나타납니다. 이 화면은 웹 팩에서 로컬 서버를 하나 띄우고 대부분 localhost:8080라고 뜨게 될 겁니다. 저는 서버 포트가 중첩이 될까 8087로 변경했습니다. 거의 8080으로 하게 될 테니, 8080 서버 포트로 설명하겠습니다.
localhost:8080으로 접근하여 애플리케이션을 실행한 모습입니다. 프로젝트 폴더의 index.html 파일이 실행된 것이죠.

그리고 명령어 npm run serve를 실행한 명령 프롬프트 창에는 다음과 같은 내용이 표시됩니다.

일단 여기까지 뷰 CLI로 프로젝트를 직접 구성해 보고, 화면이 나타나는 것까지 확인하였습니다. 앞으로 실전 애플리케이션 만들기를 비롯하여 앞으로 뷰 프로젝트를 구성할 때 이와 같은 뷰 CLI를 활용하면 됩니다.
이 내용을 확인하신 후 컴포넌트 내용 구현하기를 보시면 될 거 같습니다. 제가 그 내용을 잊고 있다가 급하게 추가했습니다. 죄송합니다.
'Vue' 카테고리의 다른 글
| 컴포넌트 내용 구현하기 (0) | 2023.10.20 |
|---|---|
| 프로젝트 초기 설정 (0) | 2023.10.20 |
| 뷰 템플릿, 데이터 바인딩 (0) | 2023.10.20 |
| Axios (0) | 2023.10.20 |
| 네스티드 라우터, 네임드 뷰 (0) | 2023.10.20 |