반응형 웹 디자인 태그 설정
반응형 웹 디자인은 하나의 웹 사이트로 PC, 모바일, 태블릿 등 어느 기기에서도 깨지지 않는 자연스러운 레이아웃을 제공하는 웹 디자인 방법입니다.
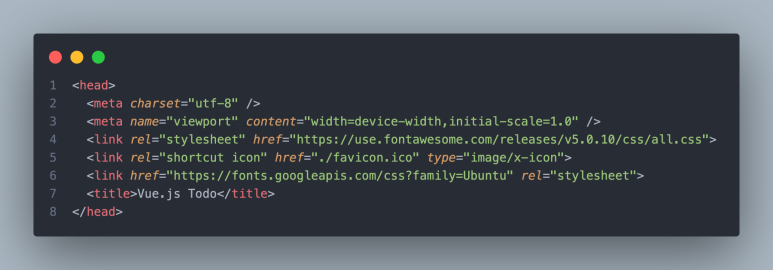
어썸 아이콘 CSS, 폰트와 파비콘 설정

index.html에 코드를 추가합니다. 이 코드는 애플리케이션의 예쁜 UI를 위해 버튼은 일반 문자열 대신 어썸 아이콘을 활용합니다. 어썸 아이콘은 구글의 머티리얼 아이콘보다 더 많은 종류를 제공하며 대중적으로 사용하는 아이콘 CSS입니다.
애플리케이션에서 사용할 폰트와 파비콘을 설정합니다. 파비콘은 브라우저로 웹 앱을 실행했을 때 웹 사이트 제목의 왼쪽에 표시되는 로고를 의미합니다. 폰트는 구글 폰트 중 Ubuntu를 사용하고, 파비콘은 뷰에서 제공하는 기본 로고를 사용했습니다.
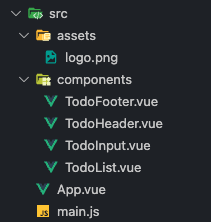
컴포넌트 생성
프로젝트 폴더에서 src 폴더 밑에 components 폴더에 있던 원래 파일은 삭제하고 그 아래에 TodoHeader.vue, TodoInput.vue, TodoList.vue, TodoFooter.vue를 생성합니다.
컴포넌트 같은 경우에는 관례상 src/components 폴더에서 관리를 합니다. 이렇게 컴포넌트를 한곳에 모아 두면 폴더 구조도 깔끔하고 추후에 재활용할 때도 접근하기 쉽습니다.

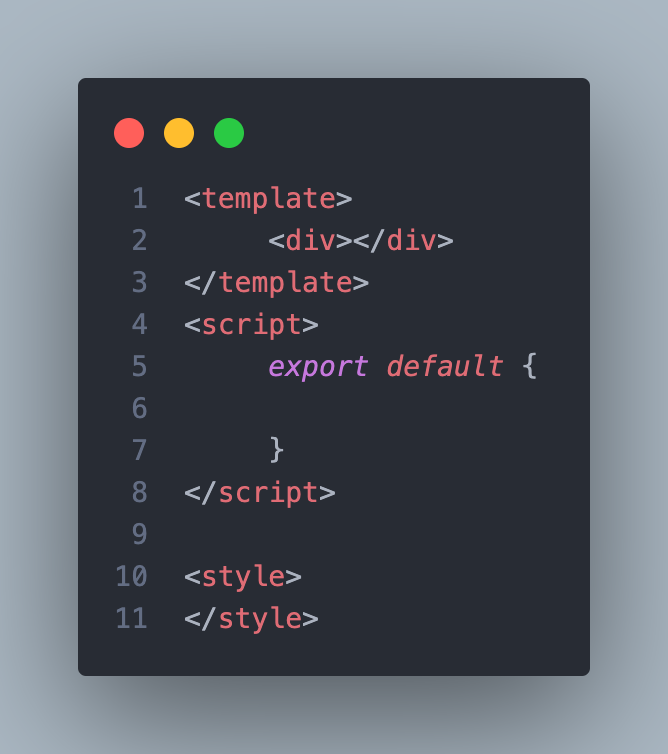
그럼 각 컴포넌트를 한눈에 구분할 수 있도록 아래와 같이 간단한 코드를 삽입합니다.

.vue 파일 4개의 파일을 다 똑같은 코드를 삽입합니다. 파일의 기본 구조에서 <template> 영역에 <div> 태그를 추가하고 컴포넌트 이름을 텍스트로 삽입하였습니다. 이렇게 하면 컴포넌트를 등록했을 때 다른 컴포넌트와의 구분이 쉬워집니다.
컴포넌트 등록
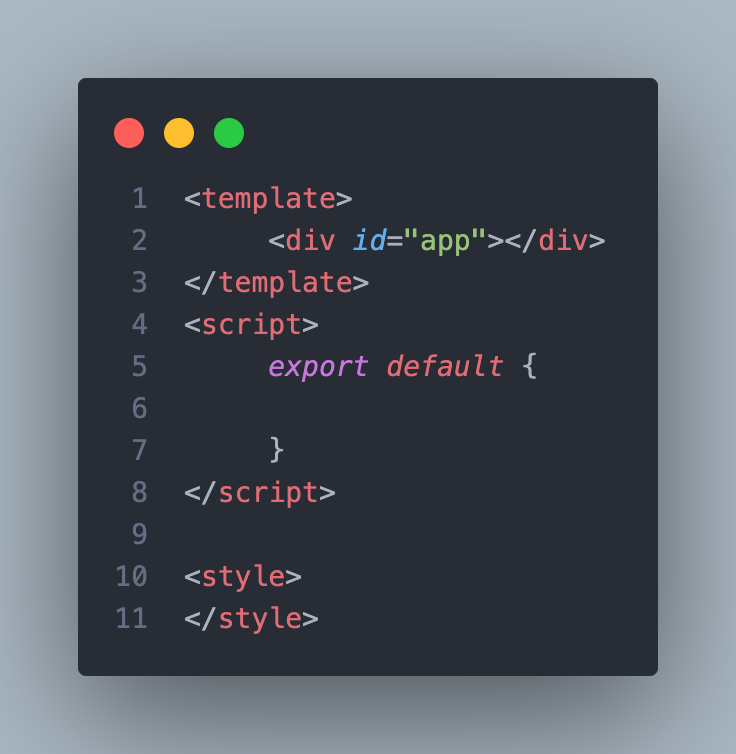
앞에서 생성한 4개의 컴포넌트를 등록하여 화면에 나타내 보겠습니다. 애플리케이션에서 사용할 컴포넌트는 모두 최상위 컴포넌트인 App.vue에 등록합니다. 기존 코드를 내용을 모두 지우고 아래 코드만 남깁니다.

이 지역 컴포넌트 등록 형식을 App.vue 파일에 적용하면 아래와 똑같습니다.

하지만 이렇게 했을 때 과연 TodoHeader.vue, TodoInput.vue, TodoList.vue, TodoFooter.vue 내용을 올바르게 인식할 수 있을까요? 정답은 아닙니다. 이유는 App.vue 파일에서 TodoHeader.vue를 비롯해 4개의 컴포넌트 파일 내용을 불러오는 코드를 추가하지 않았기 때문이죠.
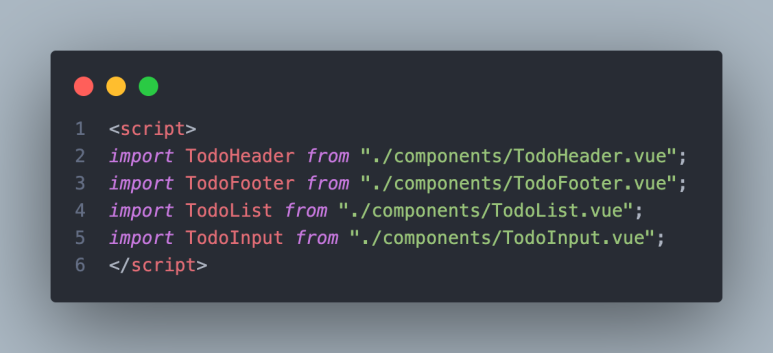
App.vue 파일에서 다른 컴포넌트의 내용을 import from 구문으로 다 받아와서 components 속성에 연결해 주기만 하면 됩니다. 아래와 같이 하시면 됩니다.

컴포넌트 등록을 완료하였으니 마지막으로 컴포넌트 태그 4개를 App.vue의 <div id="app"> 태그 안에 추가합니다.

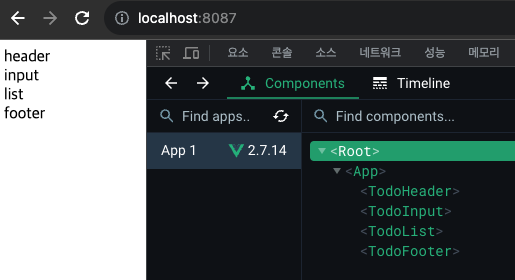
이렇게 추가한 후 파일을 저장합니다. 명령 프롬프트에서 npm run serve를 이용해 서버를 실행시키면 아래와 같은 화면이 나옵니다. 만약 이미 서버가 실행 중이라면 변경된 코드를 저장했을 때 자동으로 화면이 새로 고침됩니다.

크롬 개발자 도구를 열어 뷰 개발자 도구를 확인하면 App이라는 최상위 컴포넌트 아래에 TodoHeader, TodoInput, TodoList, TodoFooter가 각각 하위 컴포넌트로 생성된 것을 확인할 수 있습니다.
'Vue' 카테고리의 다른 글
| 할 일 목록 만들기 (0) | 2023.10.20 |
|---|---|
| 컴포넌트 내용 구현하기 (0) | 2023.10.20 |
| 뷰 CLI 설치, 프로젝트 생성 (0) | 2023.10.20 |
| 뷰 템플릿, 데이터 바인딩 (0) | 2023.10.20 |
| Axios (0) | 2023.10.20 |